Building an app from scratch using a DIY app maker has changed app-building trends and continues to get better, and simplifies the custom app development process. This post helps you build your iOS and Android apps to bring your idea to life without a project manager, industry experts, knowledge of native development, or any programming languages.
When you want to create a
mobile app for your business, whether you choose a high-priced app builder or a free app builder, picking up the right one might be challenging. But free signups and trials make the process faster, cut down on your market research, and easy compared to choosing an app development agency, or hiring mobile app developers to build apps.
Above all, you will end up learning how to create your
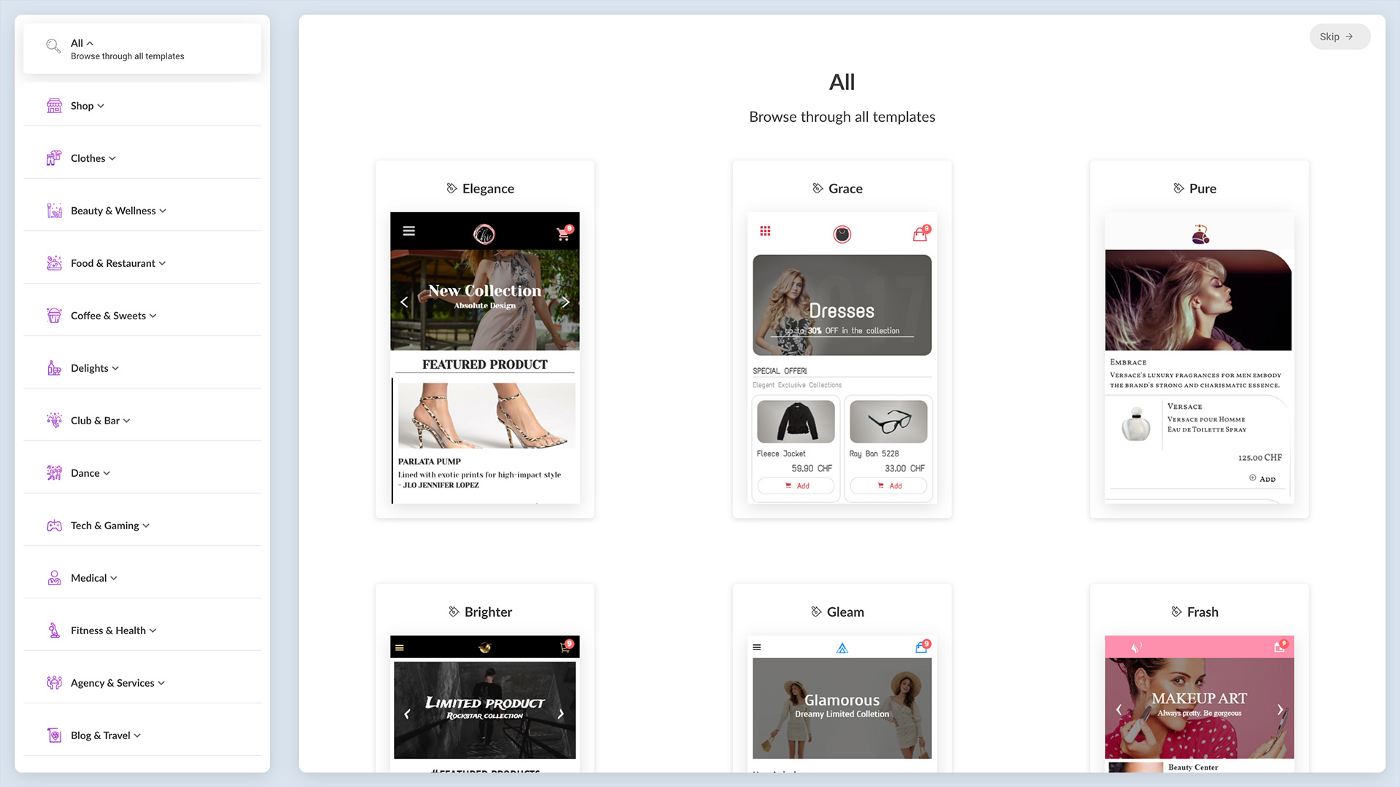
eCommerce mobile app in quite a few app building platforms before choosing the best one for your business to move forward with.
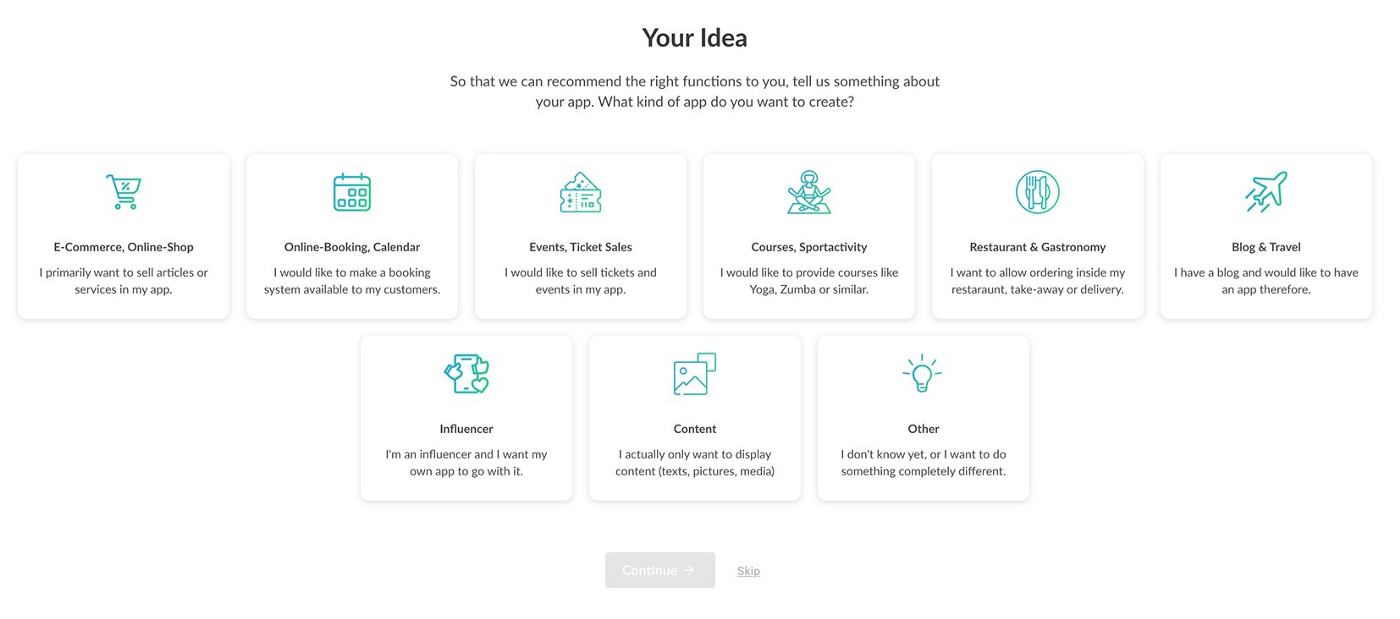
Note: This 'How to Create an App from Scratch' guide is not intended to assist you pick app-building tool, but it guides you through creating your app using Zappter app builder platform.