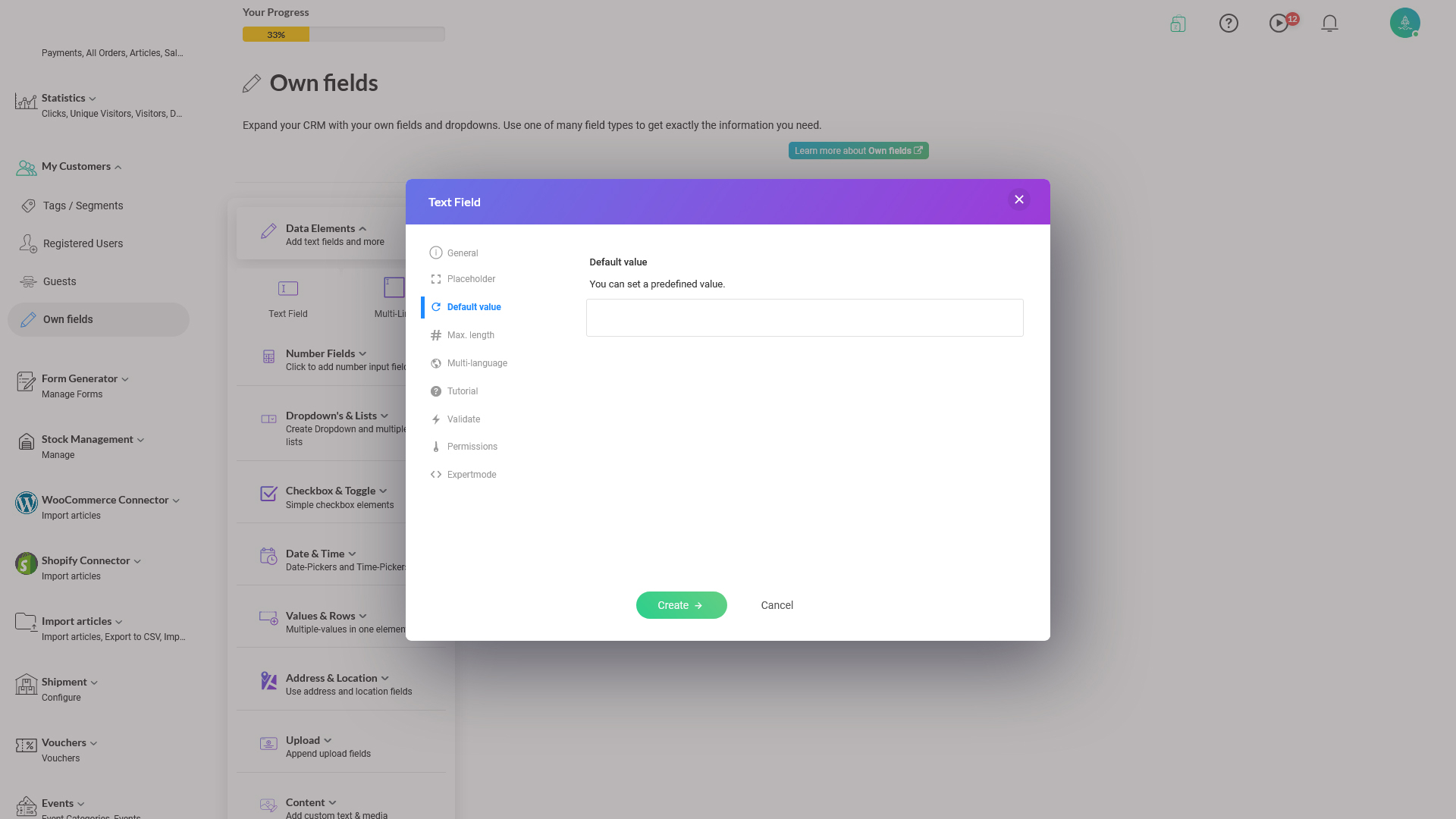
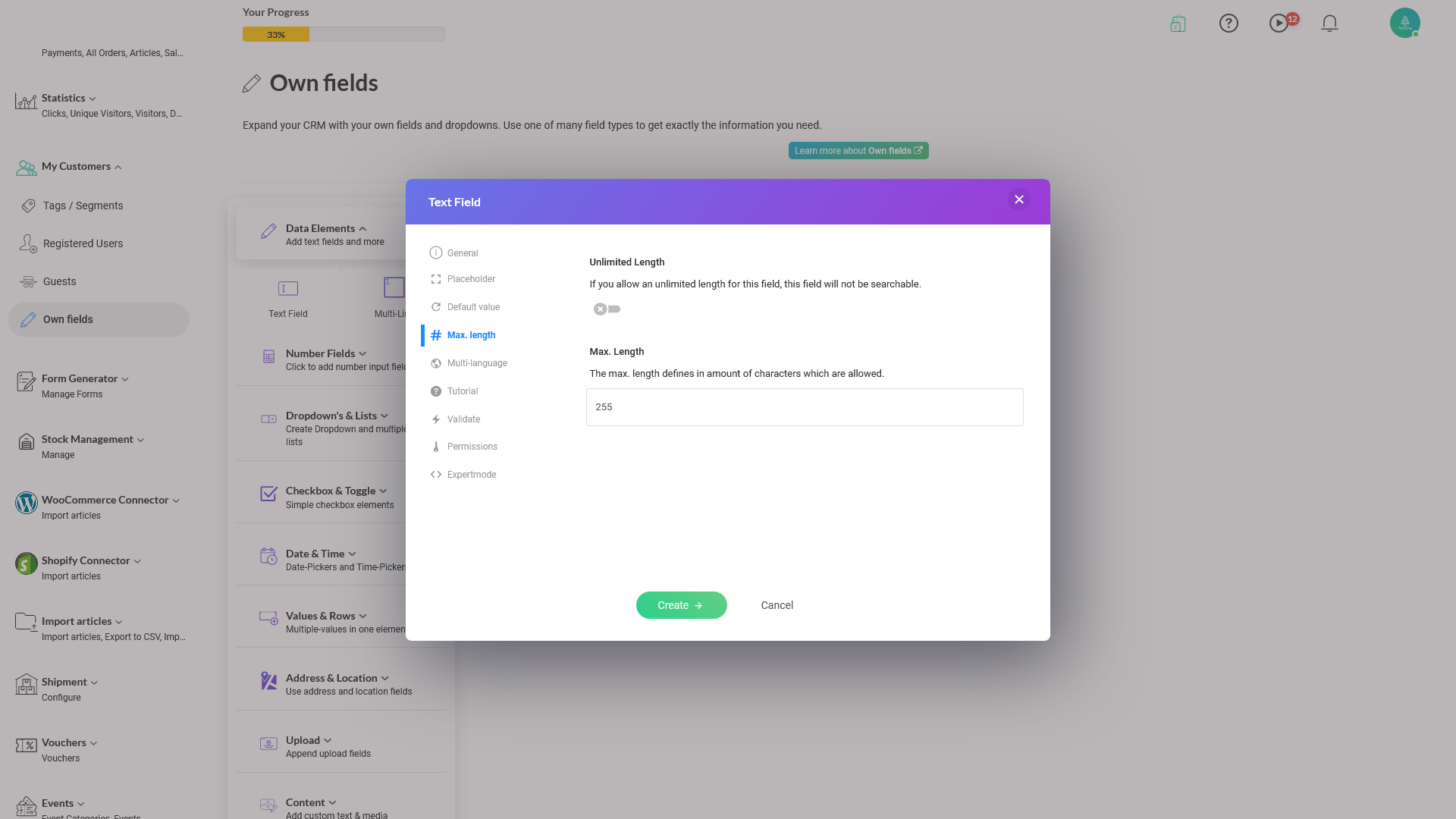
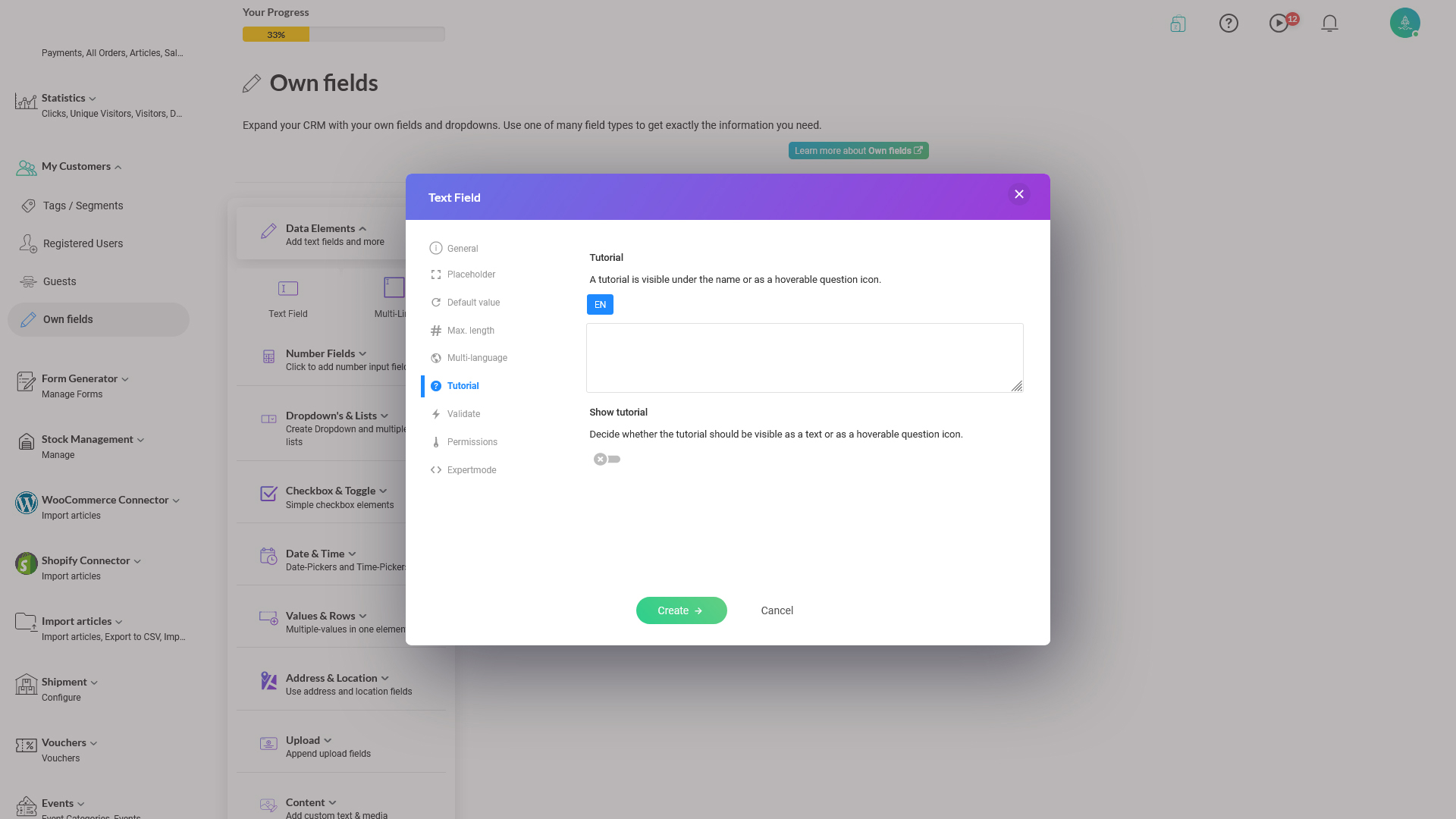
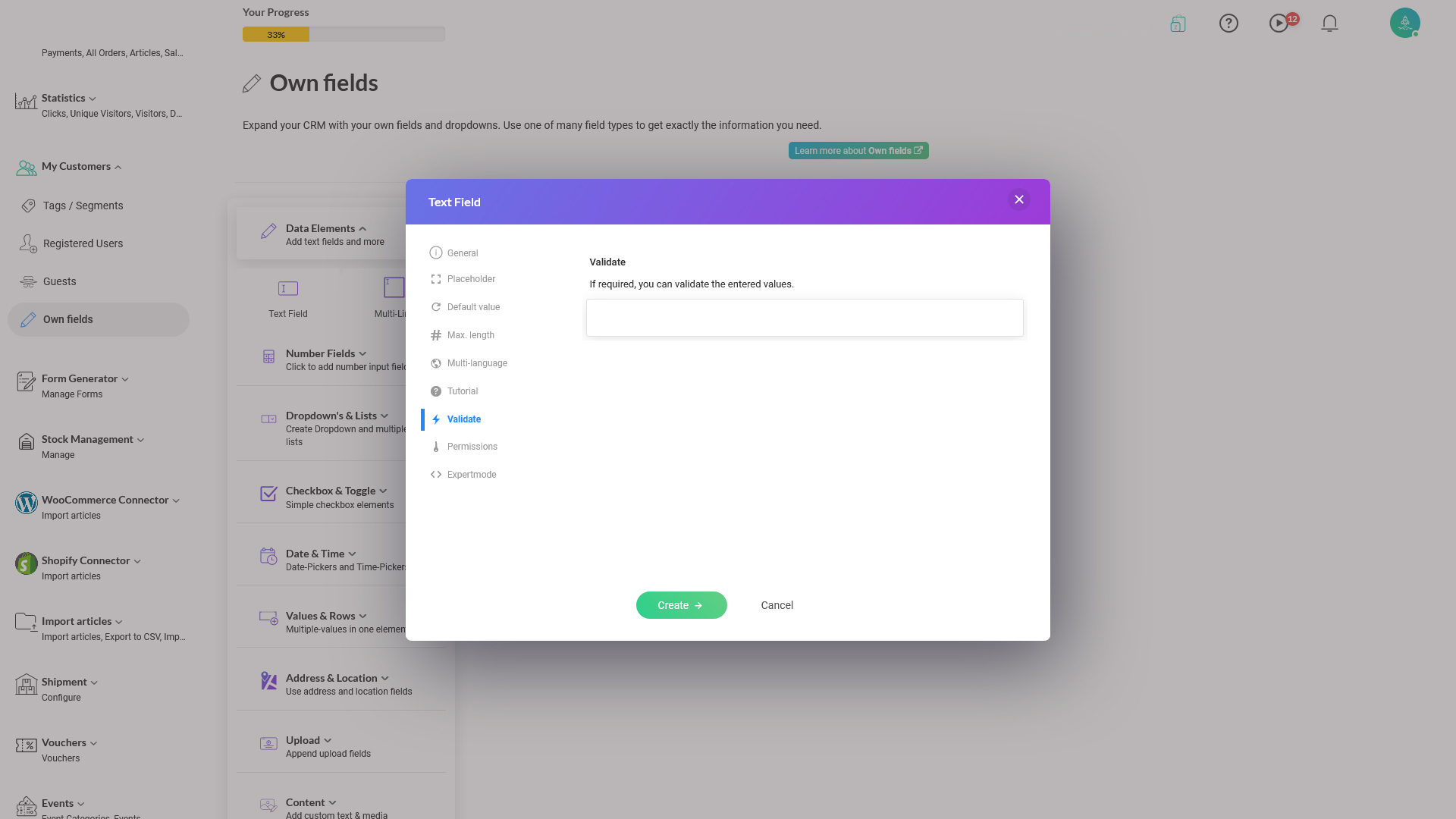
As soon as you have created a Custom Field, your next task is to configure its characteristics such as it's length, data validation, value dependency, default values, associated icon, and other constraints as you're going to read below.
This document explains:
- Each attribute you can set on a field
- What field type the attribute applies
- Description of attribute