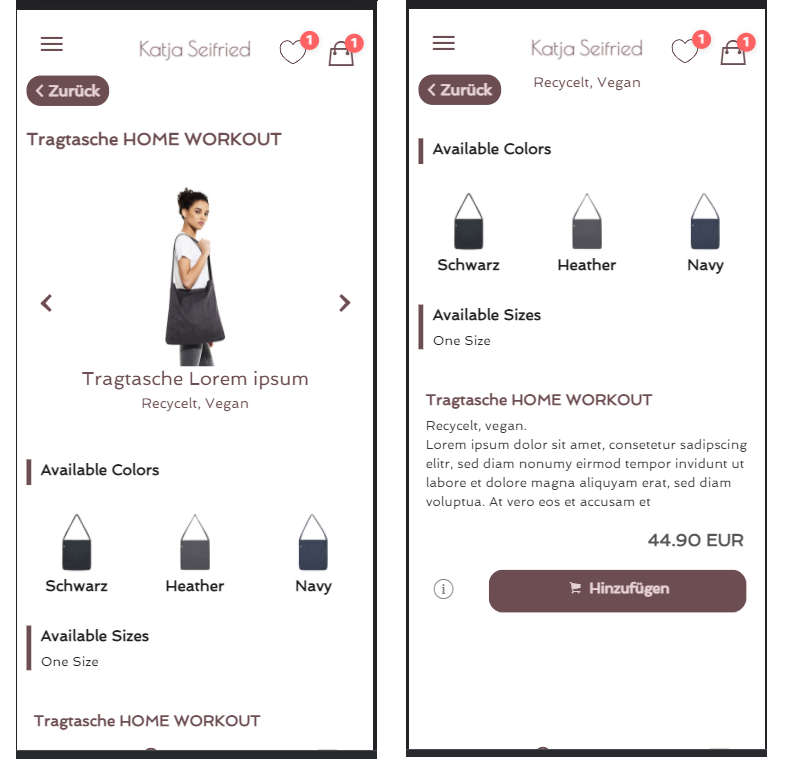
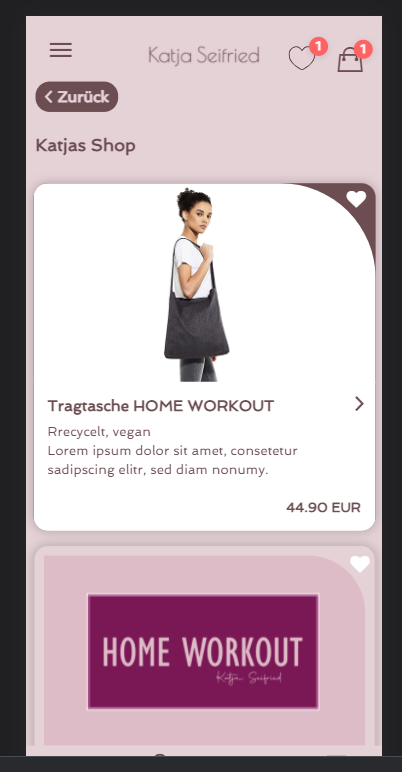
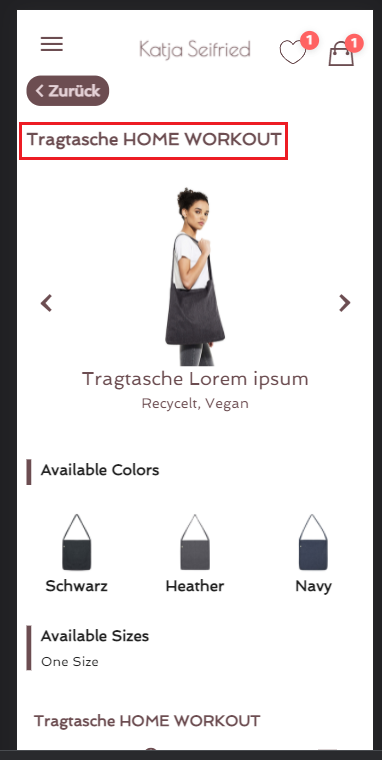
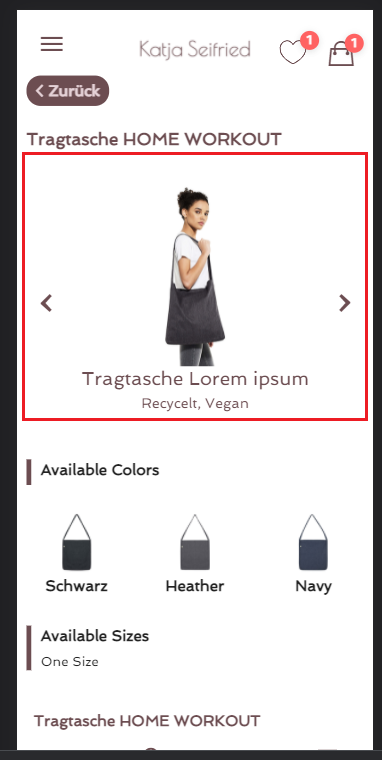
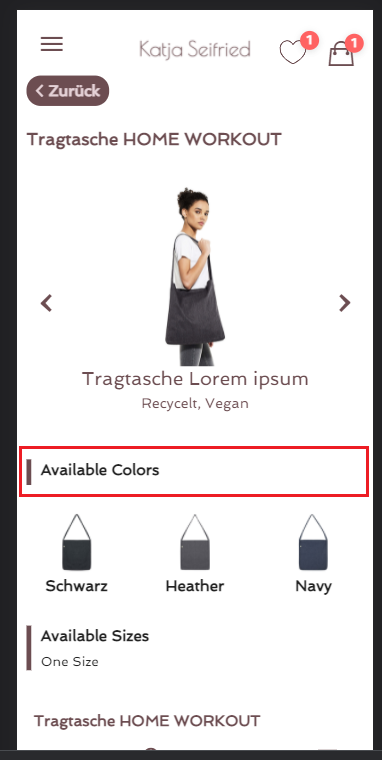
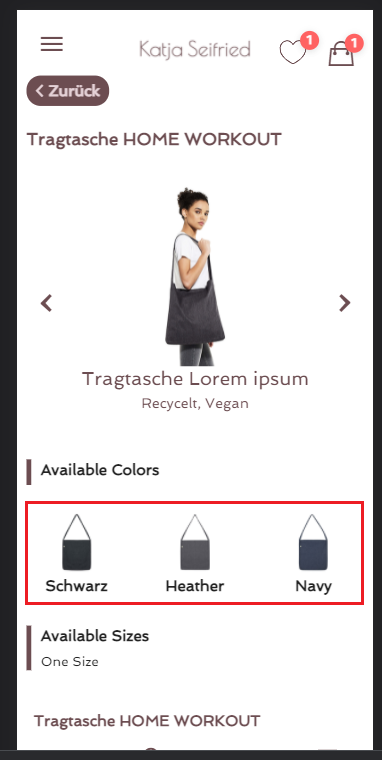
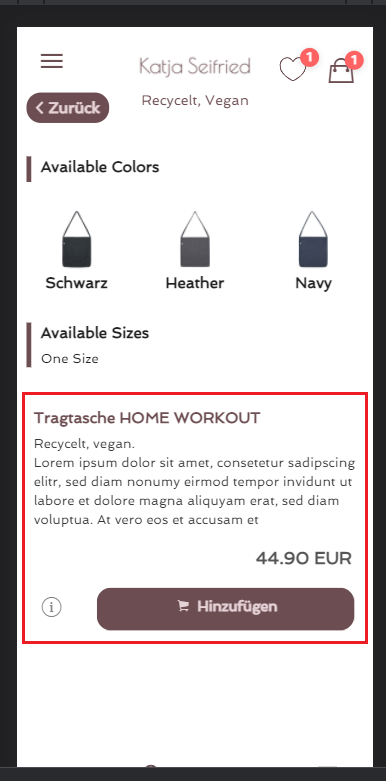
Finally, add an article for your product. In Zappter, you add an article for each of your selling items. So adding the article here, gives you all the features necessary to sell online.
Learn more about articles and how to create them to sell your products online effectively.