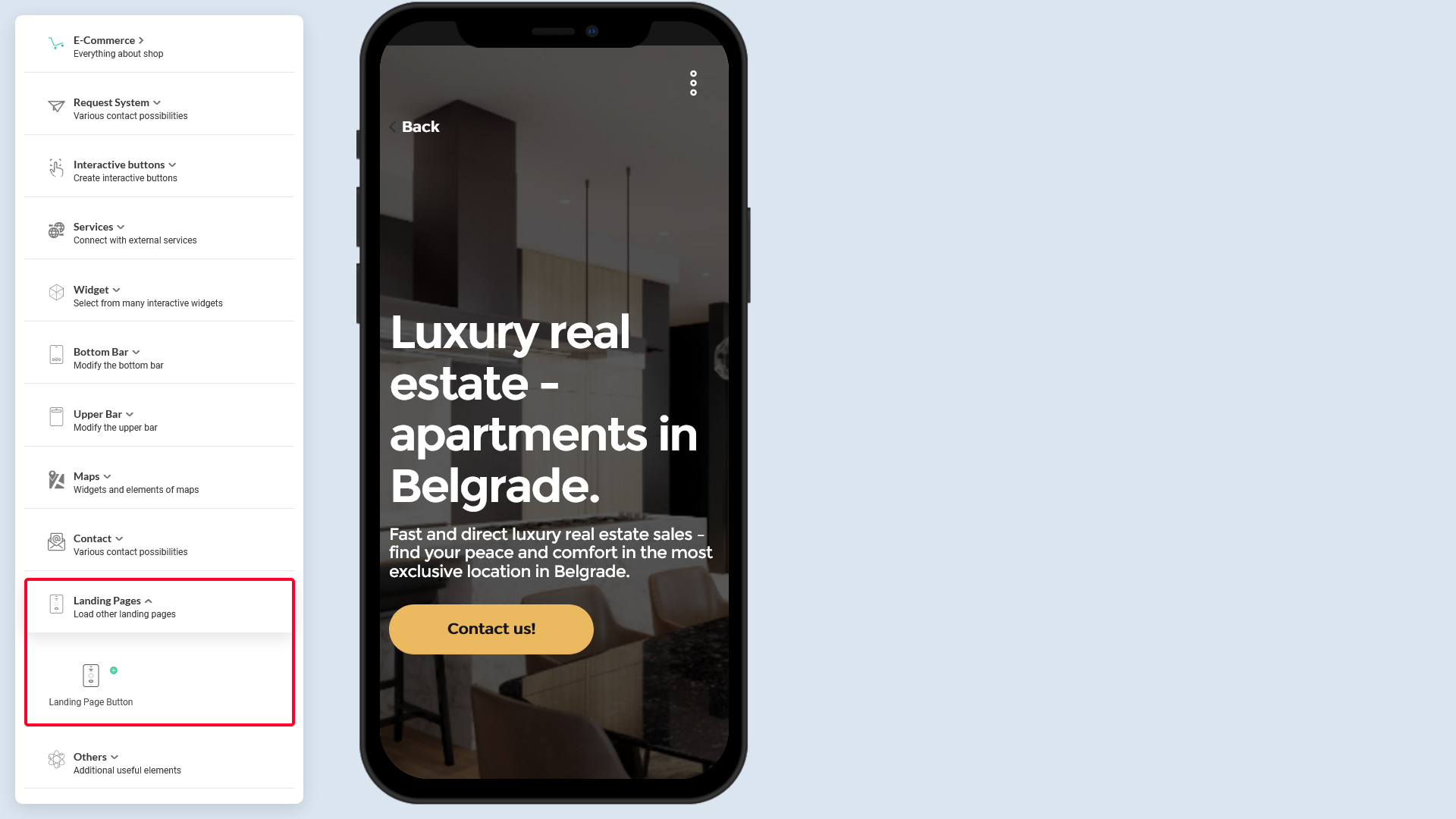
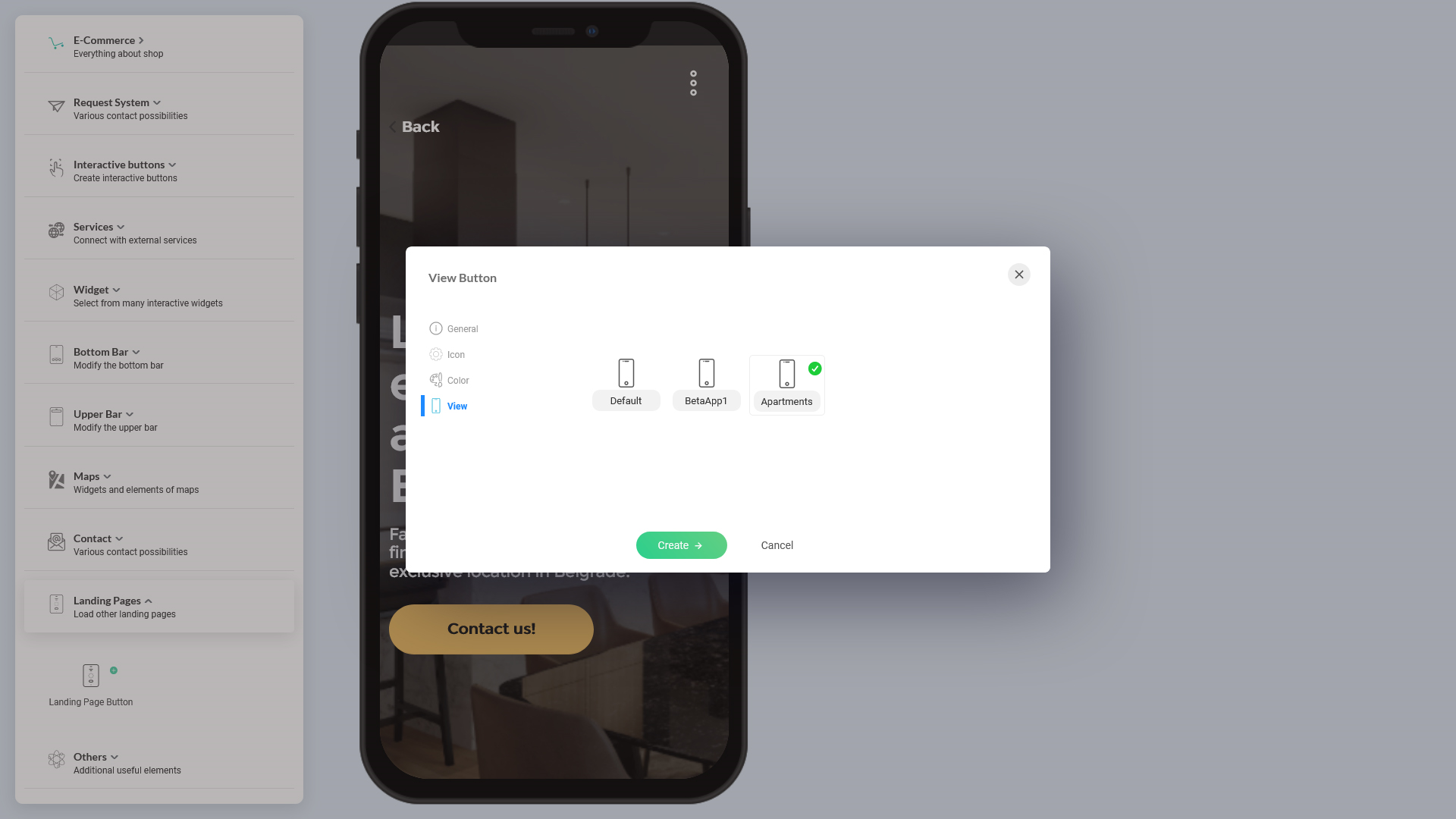
3. Click on it to edit and start adding the UI elements for your landing page. Remember, adding your content inside a landing page is no different than adding your regular app content. You can read the documentation on
How to add your app content here.