Depending on the plugins you have subscribed to, or installed, you might see more tabs associated with the extended features of those plugins. For instance:
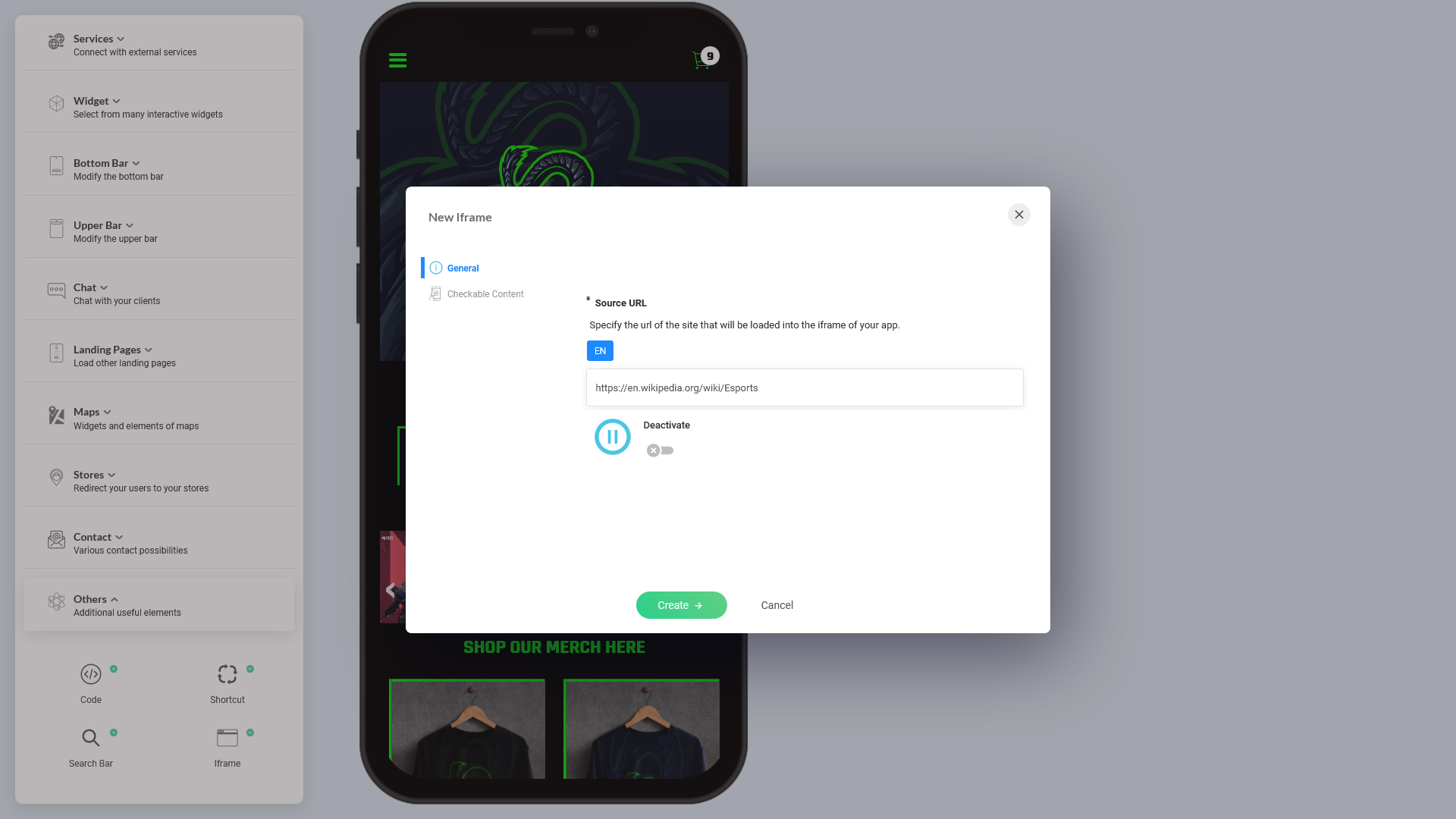
- You might see a tab, 'Checkable' to where your users can tick next to this content for marking they have read the content. For more information on 'Checkable' plugin, read here.
- 'Favorite' tab to allow your users to add this content to their personal favorite list. Read more about Favorite here.