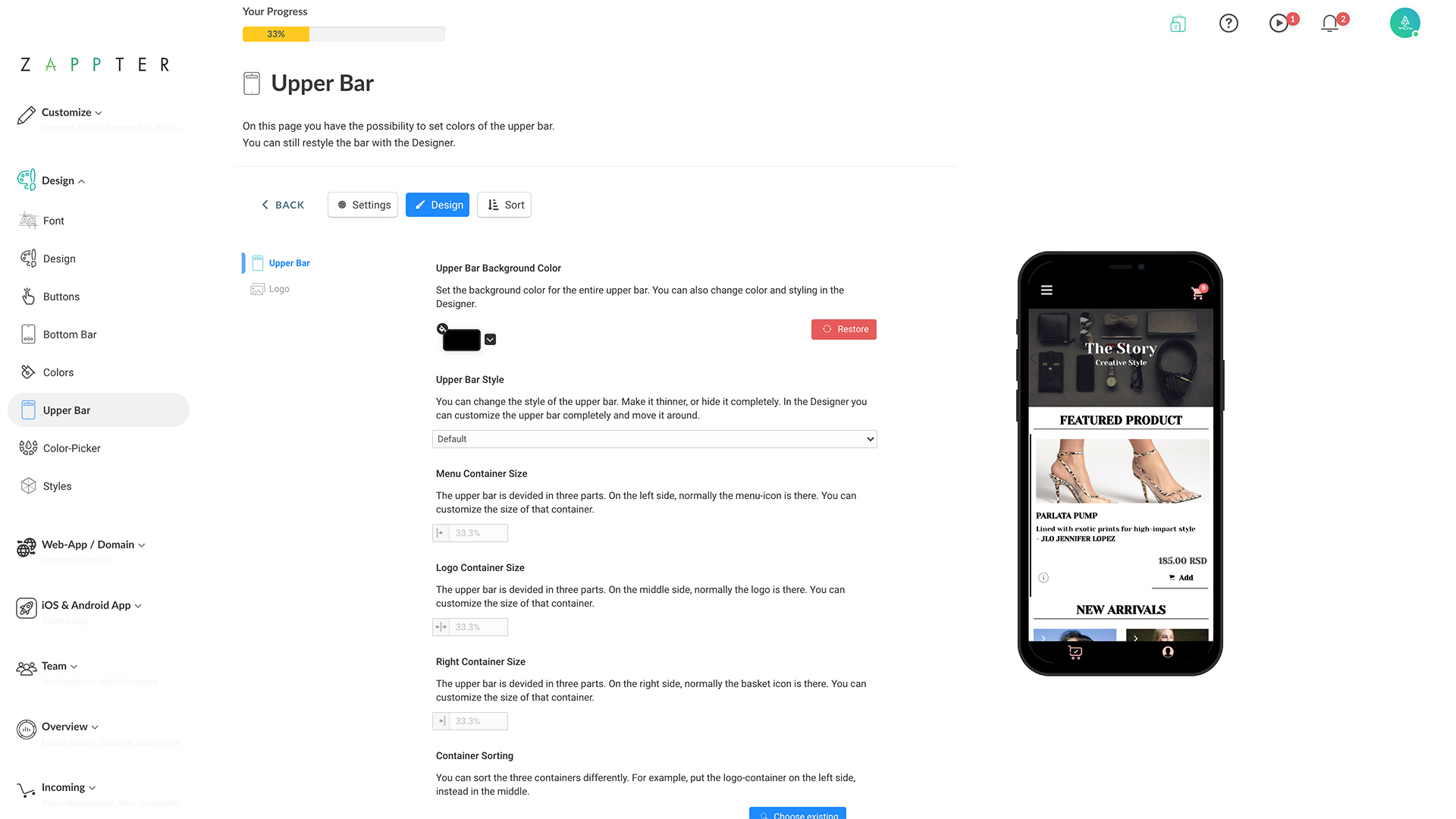
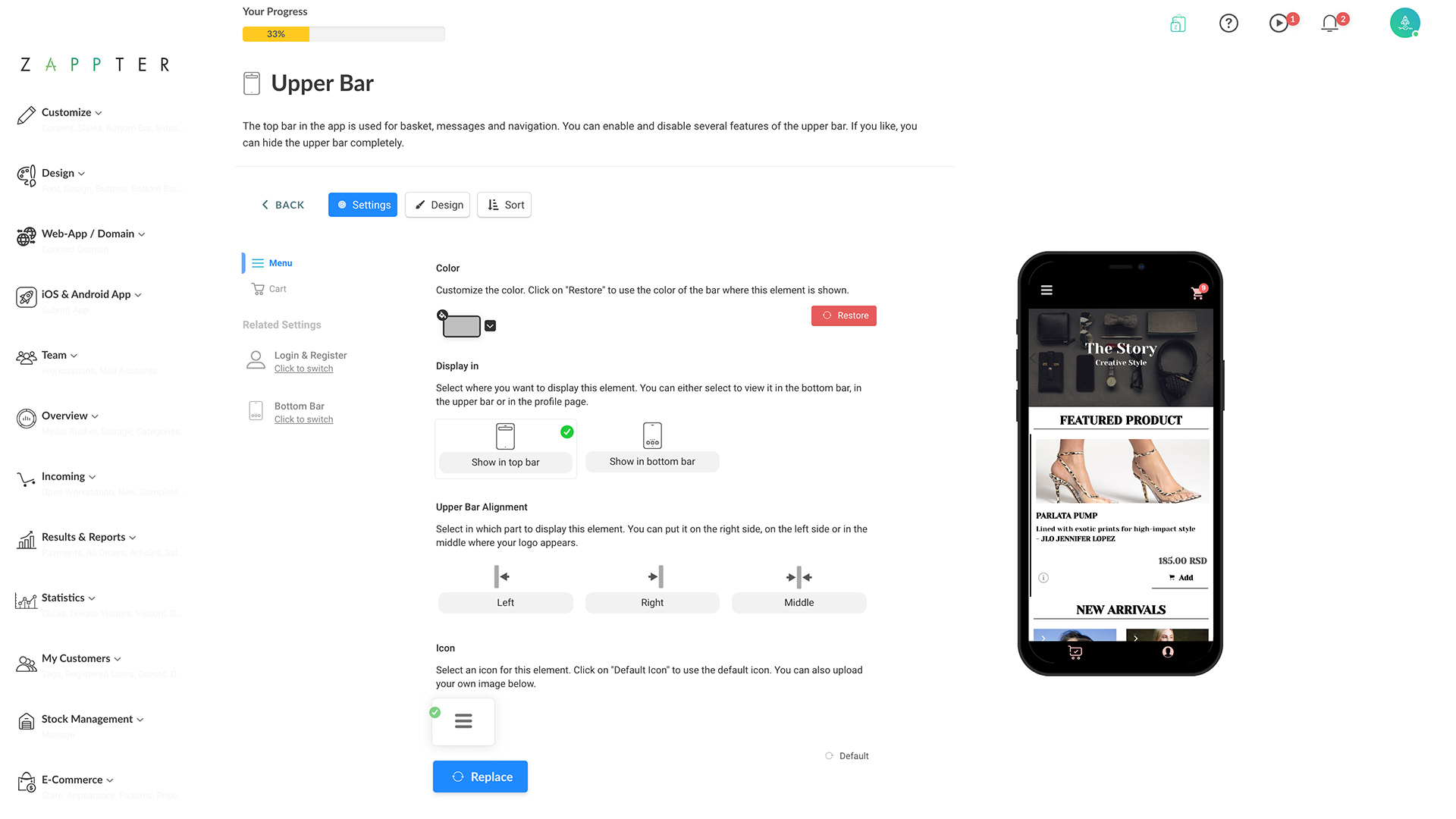
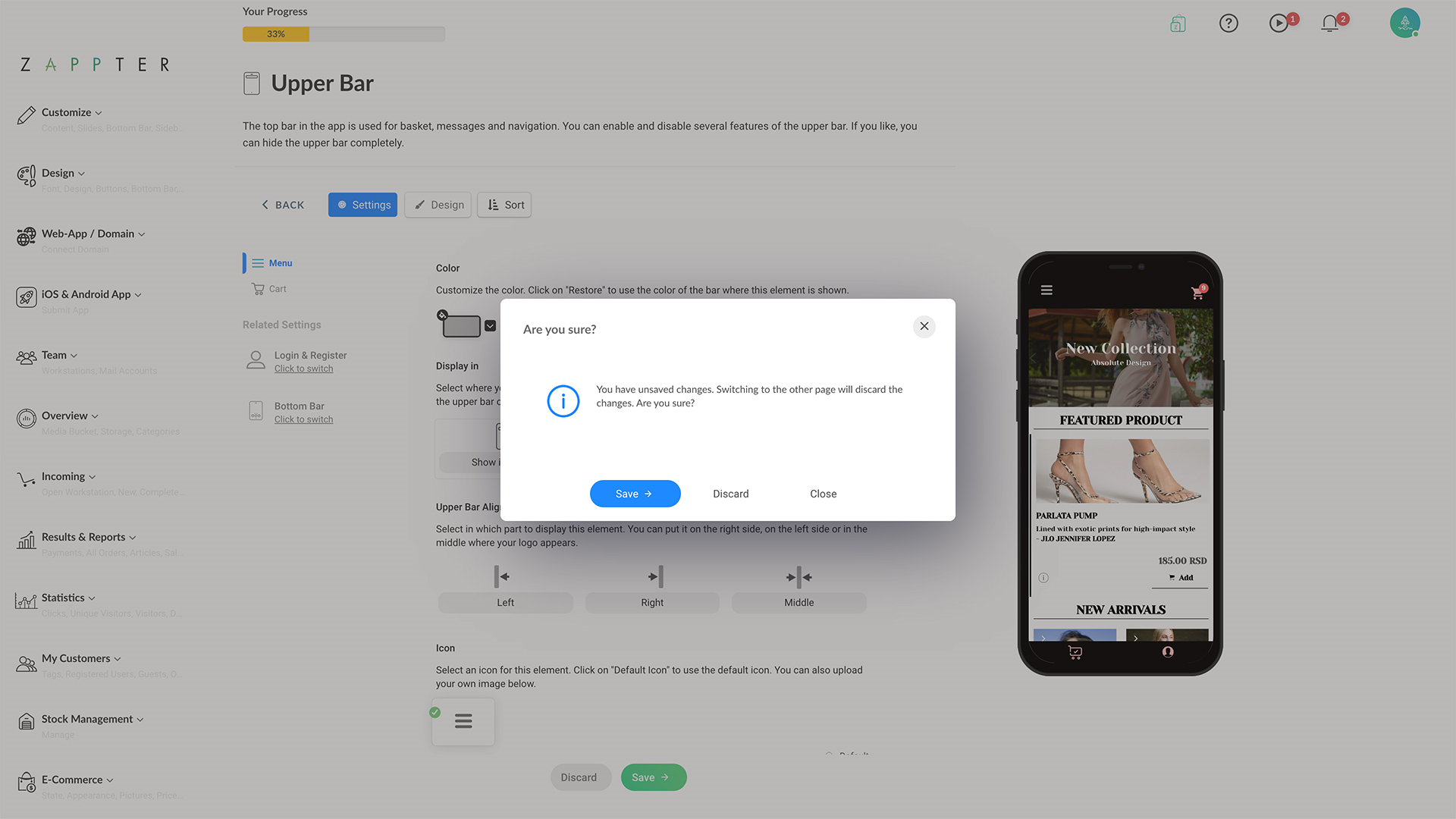
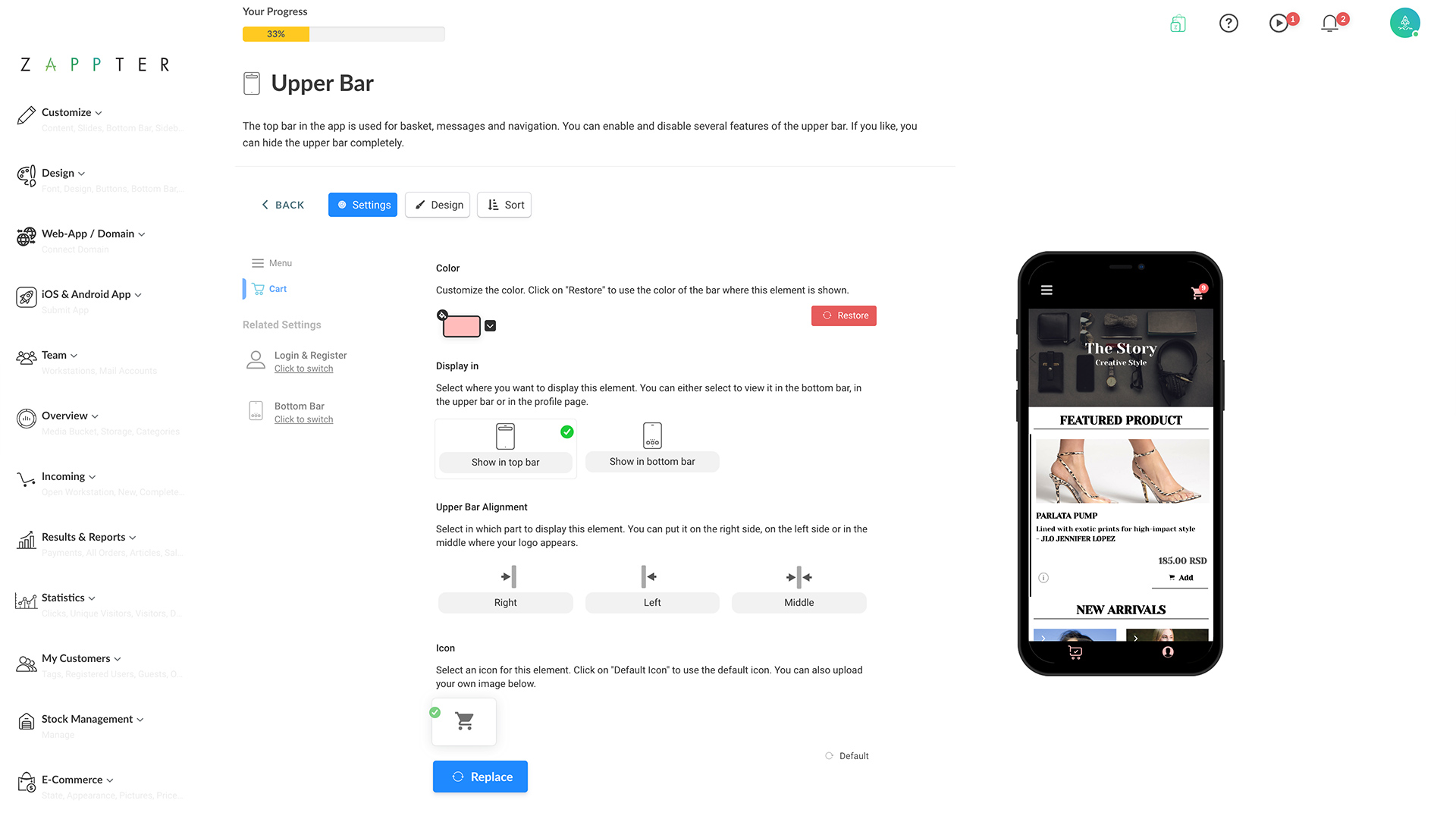
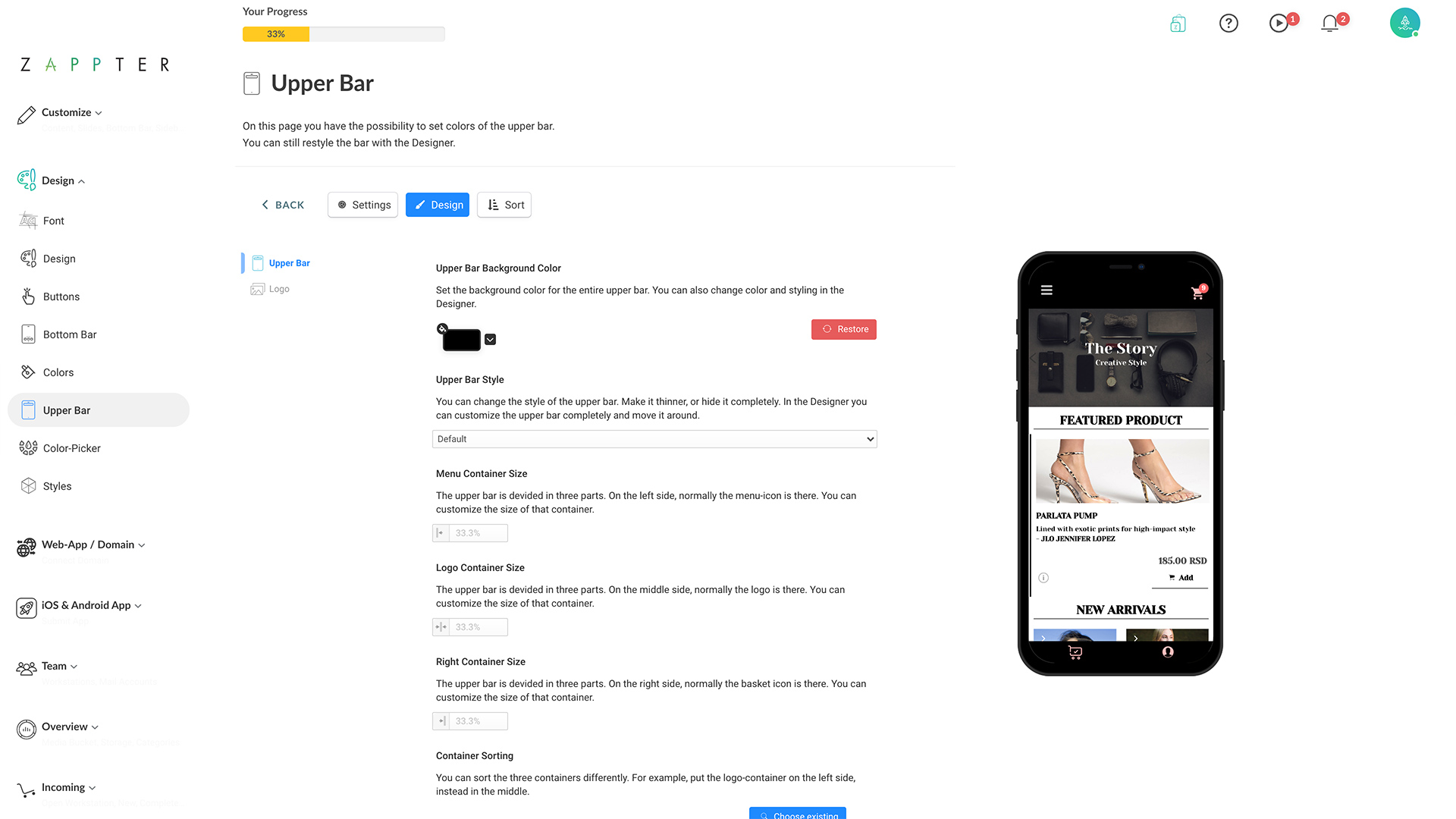
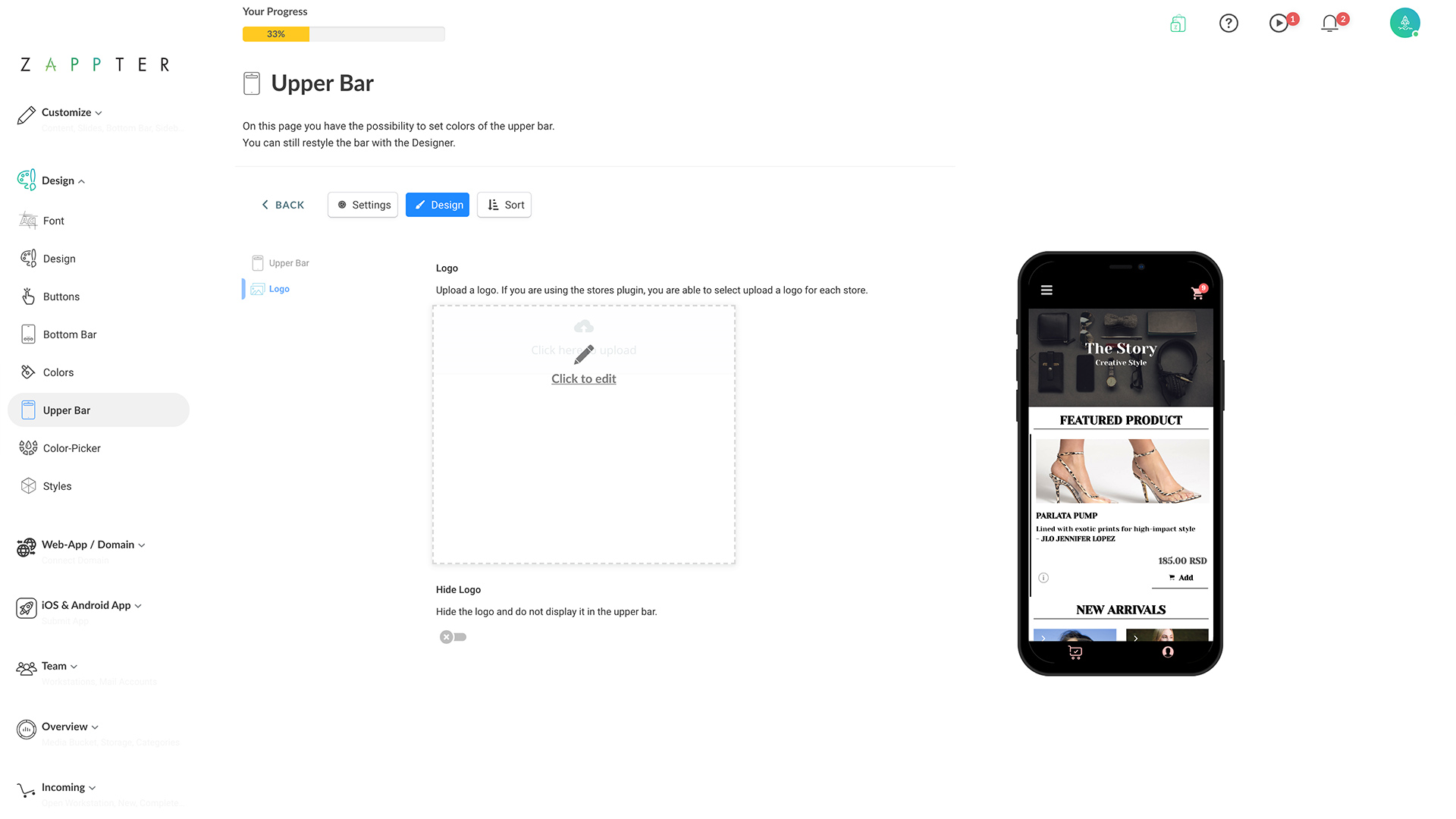
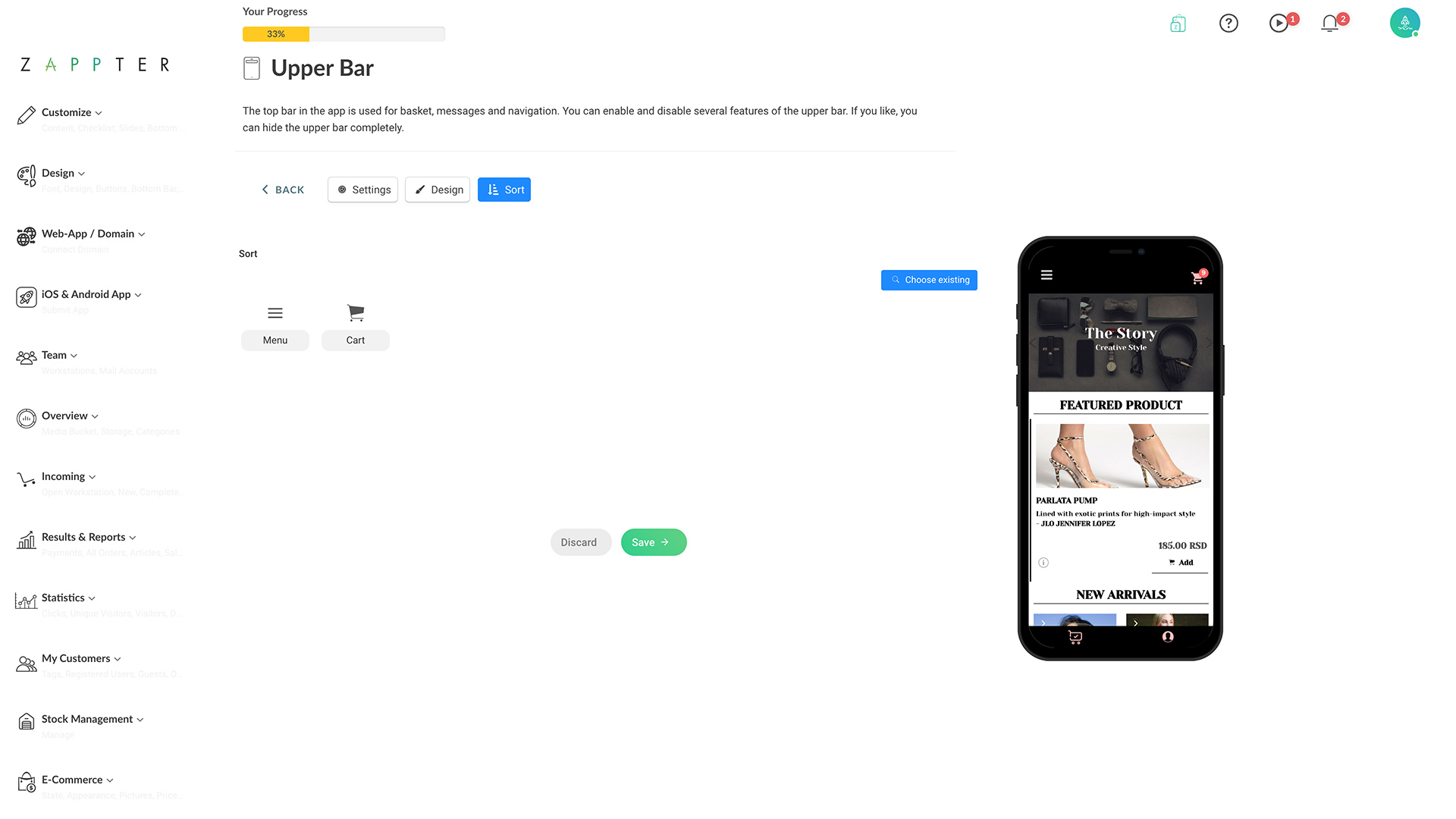
Customizing your 'upper bar' or 'bottom bar' enhances the user experience and helps your app adapt to your brand. You can customize the upper bar and its style, behavior, user interface, and every UI element on the upper bar such as menu, logo, and shopping cart.