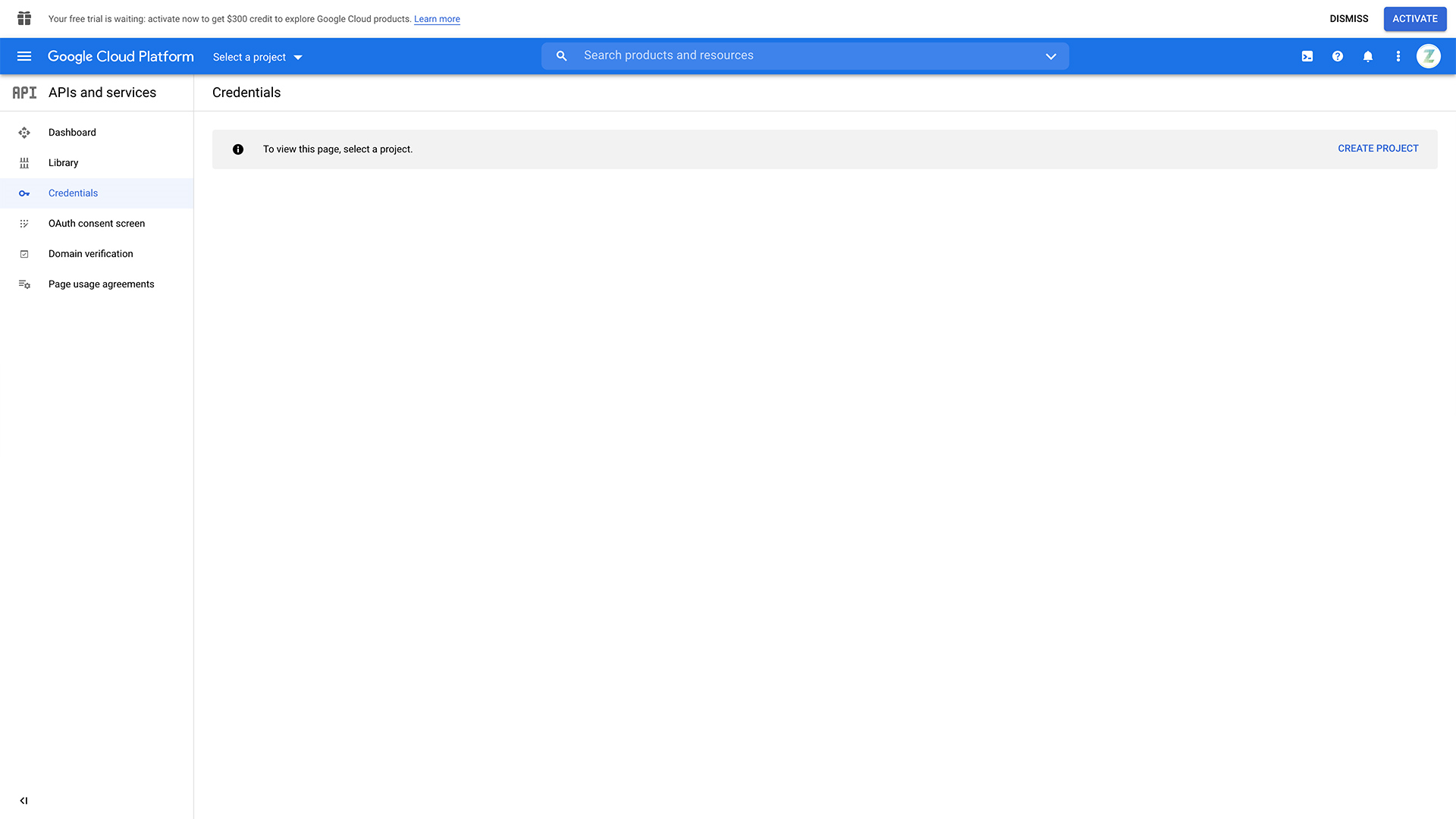
1. Go to the Credentials page:
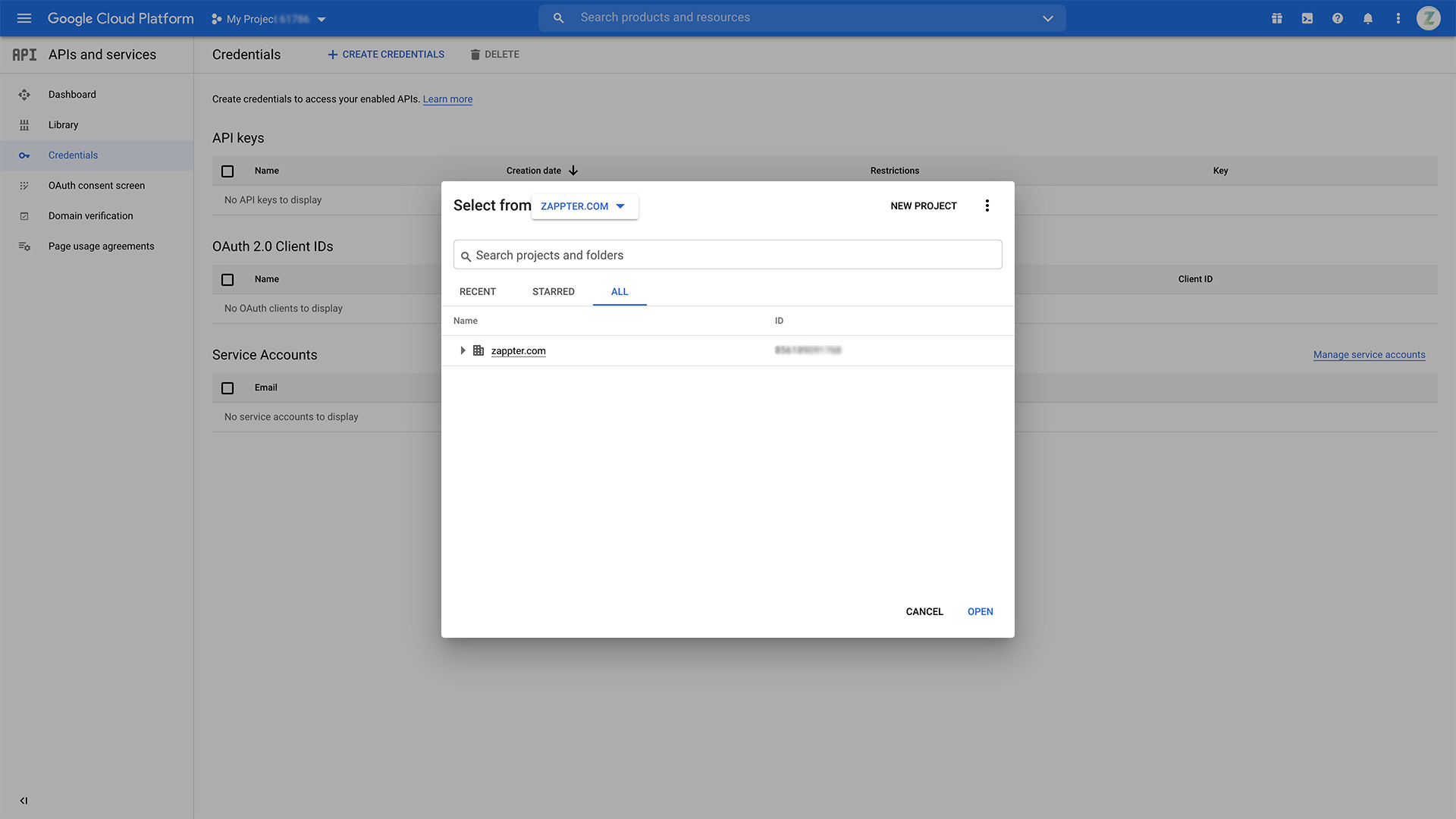
https://console.developers.google.com/apis/credentials. Before you can create the credentials, you need to have an active project. Click on the drop-down list, 'Select a project.' (If you already have a project, the below screen should look different and move to
step #13 in that case)